Snehdeep Dupare - Developer Portfolio
This is my personal portfolio website where I showcase my journey as a developer and creative professional. This website is more than just a collection of my projects; it's a reflection of my passion for web development, design, and problem-solving.
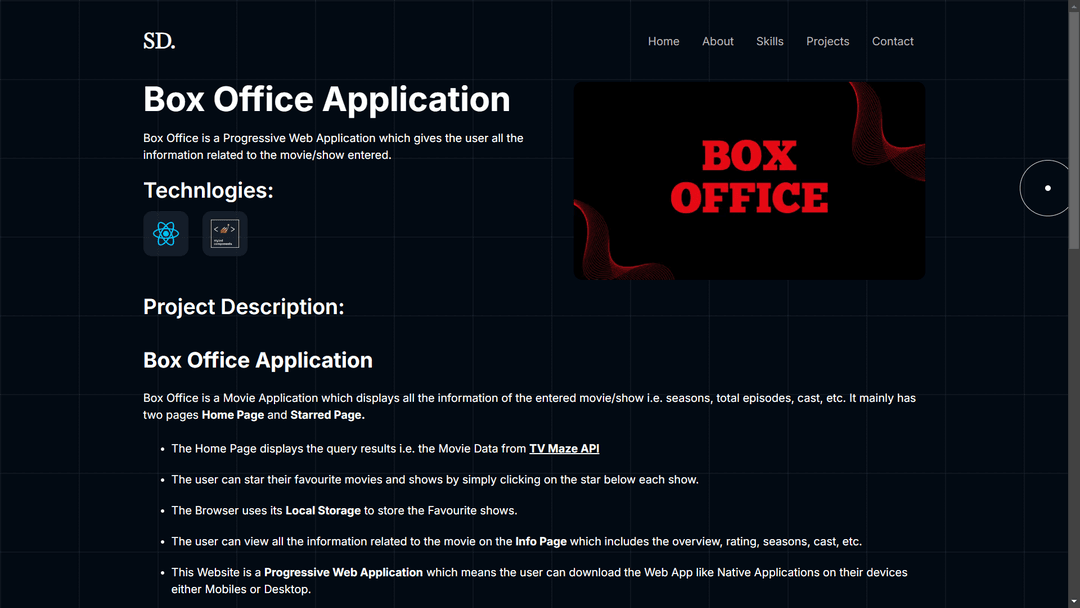
Technologies:






Project Description:
This portfolio goes beyond just displaying my work; it is motivated by my passion for upcoming technologies and my love for comprehending the always evolving digital ecosystem. It attests to my passion for problem-solving, design, and building websites. This website, which makes use of cutting-edge technologies like Next.js, TypeScript, and Tailwind CSS, provides a thorough overview of my background, abilities, and the projects that have shaped my career. I welcome you to dive in and learn more about my work, whether you're looking to connect, explore my experiences, or look at recent projects.
Tech Stack:
- Next JS: Next.js serves as the foundation for my portfolio, enabling lightning-fast web applications with its advanced server-side rendering capabilities.
- Sanity CMS: I utilize Sanity CMS to easily manage and update my portfolio's content, ensuring it remains fresh and engaging. Sanity is a headless CMS that simplifies content management.
- Typescript: I rely on TypeScript to enhance code quality and ensure type safety, making my codebase more maintainable and resilient while reducing the occurrence of bugs and streamlining development.
- Tailwind CSS: For rapid UI development, I leverage the power of Tailwind CSS, which allows me to create responsive, visually stunning, and highly customizable user interfaces.
- Framer Motion: To immerse visitors in captivating animations and interactions, I use Framer Motion, enabling the creation of fluid and engaging UI elements that enhance the overall user experience.
Key Features:
- Content Management: Managed through Sanity CMS for effortless content updates.
- Interactive UI: Features smooth animations and interactive elements to enhance user engagement.
- Responsive Design: Fully optimized for all devices, ensuring a seamless experience on desktop, tablet, and mobile.
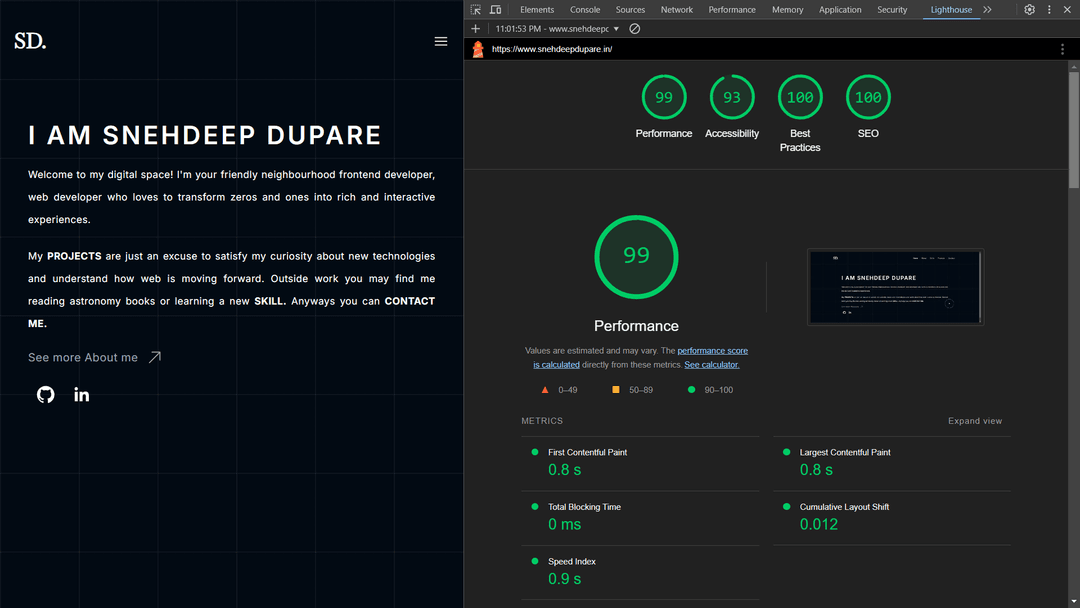
- SEO Optimization: Designed to be search engine friendly for better visibility and accessibility.
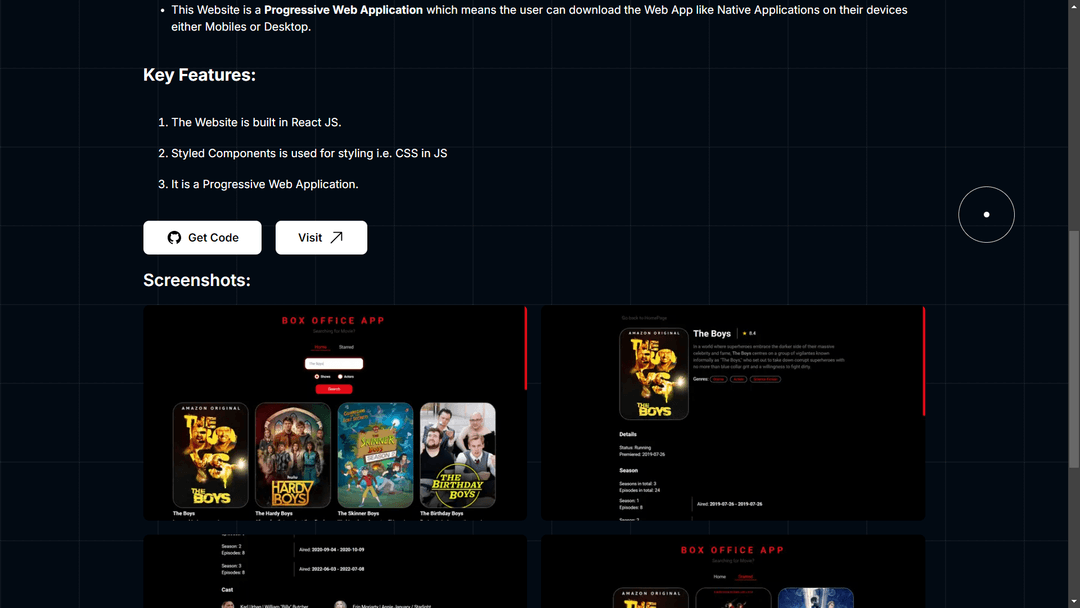
- Project Highlights: Detailed showcase of key projects with descriptions, technologies used, and links to demos or repositories.